생활코딩에 있던 강의를 정리한 것입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
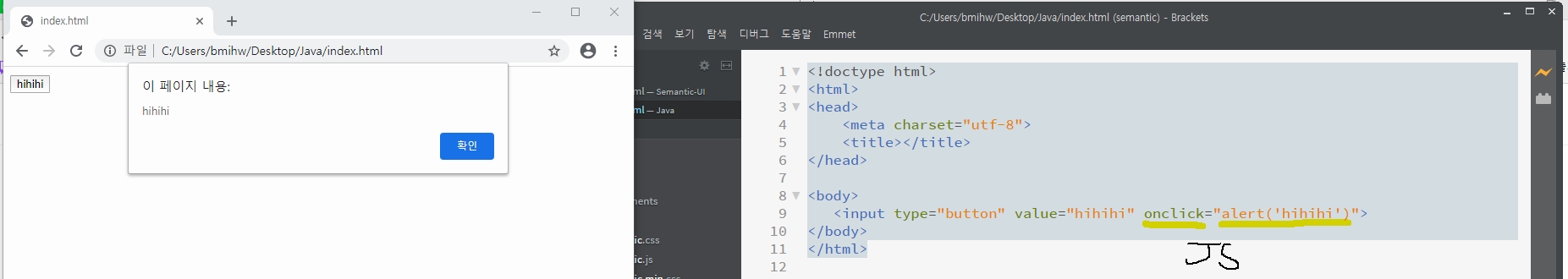
<input type="button" value="hihihi" onclick="alert('hihihi')">
</body>
</html>

- button을 만들고 싶다면 <input type="button" value="들어갈 말"> 태그를 사용한다.
- 그리고 이 태그 뒤에는 onclick이라는 속성이 있으며 그 뒤에는 반드시 자바스크립트가 들어와야 한다.
- alert는 메세지를 띄워주는 명령어이다.
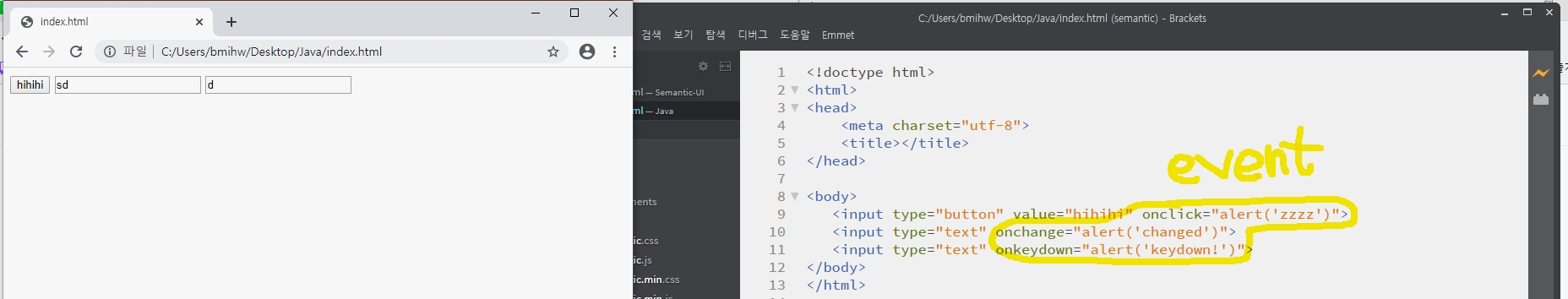
- 이렇게 html 위에서 일어나는 일들을 사건, 영어로는 event라고 한다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
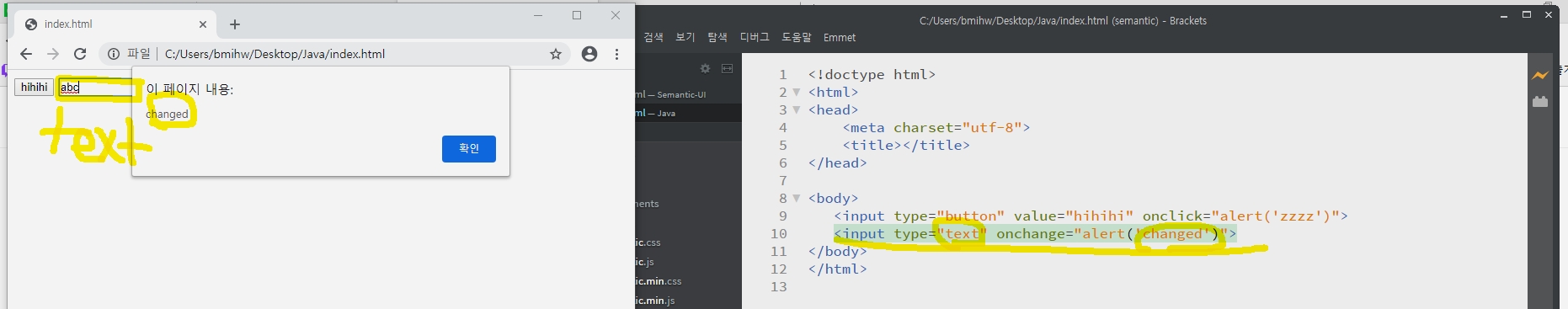
<input type="button" value="hihihi" onclick="alert('zzzz')">
<input type="text" onchange="alert('changed')">
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hihihi" onclick="alert('zzzz')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('keydown!')">
</body>
</html>

'프로그래밍공부 > JavaScript' 카테고리의 다른 글
| 조건문과 그 활용 <생활코딩> 중 (0) | 2020.03.09 |
|---|---|
| 비교 연산자와 Boolean 데이터 타입 <생활코딩> 중 (0) | 2020.03.09 |
| 제어할 태그 선택하기 <생활코딩> 중 (0) | 2020.03.09 |
| 데이터타입(자료형) - 문자열과 숫자 (0) | 2020.03.08 |
| HTML과 JavaScript의 만남 1 Script 태그 <생활코딩> 중 (0) | 2020.03.07 |

